The Problem
Tableau is used to create Rich Visualizations including interactive graphs and charts and we can combine them in a dashboard and worksheet to share with business users.
Integrating or embedding the created worksheet or dashboard from Tableau in an external application is not as straightforward. Tableau offers an embed link feature but If we access the dashboards in other applications with embed links then the login page appears requiring a user to login to Tableau before the content can be displayed.
The Solution
Tableau Server provides an application programming interface (API) that lets you programmatically manage users, workbooks, data connections, and much more.
Here are some of the things that can be done with the JavaScript API:
- Display visualizations from Tableau Server, Tableau Public, and Tableau Online in web pages.
- Dynamically load and resize visualizations.
- Filter the data displayed in visualizations with HTML controls in the page.
- Select marks in visualizations.
- Respond to events in visualizations.
Export visualizations to an image or PDF file.
In this article, we describe a Security Integration approach using the trusted token and Tableau JavaScript API to help integrate Tableau visualizations into your own web applications without a login prompt appearing.
Note: you need to make sure that client browsers must be configured to “allow third-party cookies” if you are going to use trusted authentication with embedded views.
Configuration settings
User Creation
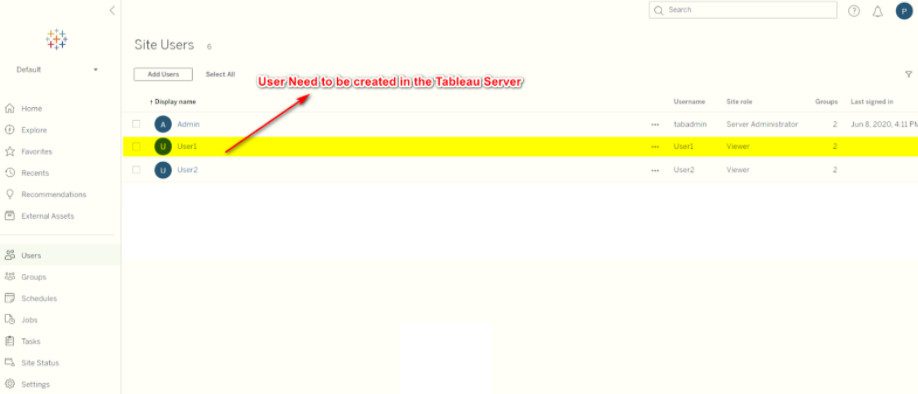
First we need to make sure the user is created and assigned to a respective site role in Tableau Server.
The below Figure 1.1 shows the user got created in Tableau server and assigned a Site role to it.

External Application Server Setup
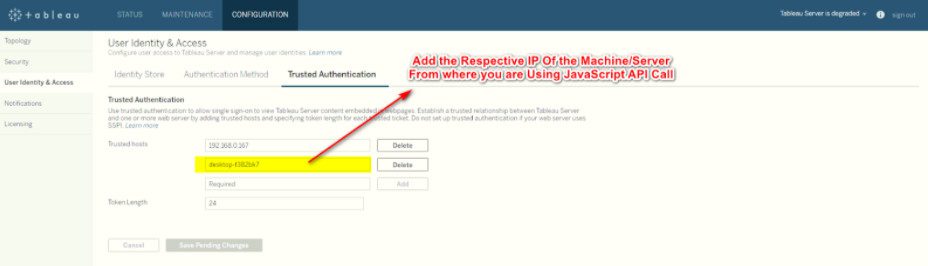
We need to register the respective web application server Host/IP Address by adding it to the Tableau Server.
The below Figure 1.2 shows added Application server url under Trusted Authentication Section in Tableau server.

Retrieve the Trusted Token from Server
Inorder to retrieve the trusted token from the Tableau server we need to make use of JavaScript API in your web page from external application.
Below are the elements which we require to make use in the JavaScript API in a webpage.
- Username: The username which we used to get loggin.
- Server: the address of your Tableau Server, e.g., https://server_name.
- Client IP (optional): Application server IP which should be added in Tableau server.
- Site: The name of the Tableau Server site that the user is a member of.
The below Figure 1.3(Code) Illustrate the retrieval of trusted token from the Tableau server using JavaScript API
// Param Declaration var token=’’; var body = { “username”: , “server”: , “client_ip”: , “target_site”: ,//If not mentioned it will take default as built. }; $.ajax({ type: “POST”, url: +”/trusted”, data: jQuery.param(body), contentType: ‘application/x-www-form-urlencoded; charset=UTF-8’, success: function(result) { //return with token Token = result; console.log(‘Token request is Successful’); }, error: function (e) { console.log(‘Token request is Unsuccessful’,e);
} }); |
.Figure 1.3(Code)
Embed the dashboard to your own application
Now we can access the dashboard content with the help of the retrieved trusted token.
First we should construct the URL with the unique trusted token generated and retrieved using Javascript API to access the dashboard in your own application.
NOTE: If you are accessing a Tableau Server with a single site vs a server that hosts multiple sites the URL syntax may differ.
The below Figure 1.4(Single Site URL) illustrates the construction of the url to access the Dashboard using retrieved trusted token in our own application webpage.
https:///trusted//views// |
.Figure 1.4(Single Site URL)
The below Figure 1.5(multiple Sites URL) illustrates the construction of the url to access the Dashboard using retrieved trusted token in our own application webpage.
https:///trusted//t//views// |
.Figure 1.5(multiple Sites URL)
Summary
The Tableau JavaScript API allows you to do several things with Tableau: Embed data visualizations from Tableau Server, Tableau Public, and Tableau Online inside of web pages. Filter the data inside the visualizations using HTML controls. Using the trusted token approach described is one of the simplest ways of embedding Tableau developed content in other applications.